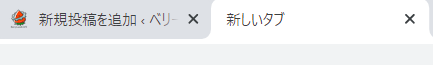
ファビコンというのは、ブラウザの上のタブにこんな風に出てくるミニアイコンの名称のこと。

クロームのここにも出てきますし、↓

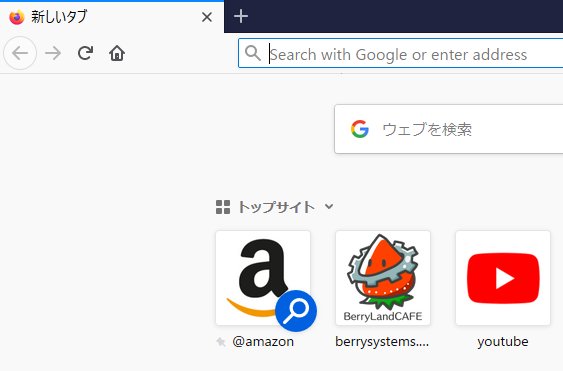
firefoxでの扱いは非常に大きいです。

ファビコンの設定の仕方
まず512×512px(以上)の正方形の画像を用意します。
個人的体感では512×512で特に問題ありません。
wordpressの「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコン」
この「サイトアイコン」というのが俗にいうファビコンのことなので、「サイトアイコンを選択」または(登録済みなら)「画像を変更」して、ファビコンの画像を登録します。
時々wpのブログをお持ちの方で、
デフォルトの青い「W」マークのファビコンのままの方をお見受けしますが、
せっかくwpをやっていらっしゃるのなら、オリジナルファビコンで
センスを見せつけたらいいのに・・・、とつい思いながら見ている訳です。

なお、サイズが縮小されて出力されるので、
文字などはfirefoxで見るとき以外はまず読めないです。
文字を使いたい場合は、頭文字だけにするなど
簡単な図形にするのがお勧めです。
参考元:WordPressでファビコンを設定する方法!実はタグを書く必要なし!
https://homepage-reborn.com/2019/06/12/wordpress%e3%81%a7%e3%83%95%e3%82%a1%e3%83%93%e3%82%b3%e3%83%b3%e3%82%92%e8%a8%ad%e5%ae%9a%e3%81%99%e3%82%8b%e6%96%b9%e6%b3%95%ef%bc%81%e5%ae%9f%e3%81%af%e3%82%bf%e3%82%b0%e3%82%92%e6%9b%b8%e3%81%8f/
2+