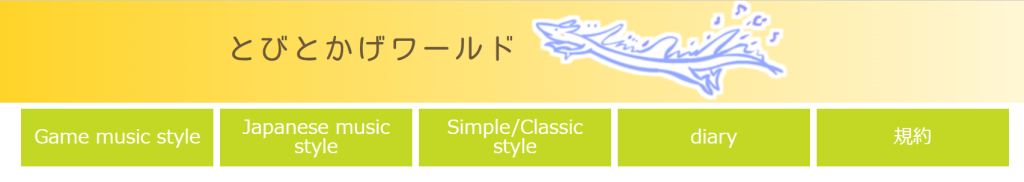
出来上がりのイメージ。

<nav class="header_nav">
<ul>
<li><a href="#">Game music style</a></li>
<li><a href="#">Japanese music style</a></li>
<li><a href="#">Simple/Classic style</a></li>
<li><a href="#">diary</a></li>
<li><a href="#">規約</a></li>
</ul>
</nav>結論: aにheight:100%を指定すると良くなった。
.header_nav li{
display: inline-block;
vertical-align: middle; /*if this is not, then no.2*/
background-color: #c3d825;
padding: 0.3rem;
width: 10rem;
height: 3rem;
}
.header_nav li a{
color:#fff;
display: flex;
align-items: center;
justify-content:center; /*if this is not, then no.3*/
height: 100%; /*this is important. if this is not, then no.4*/
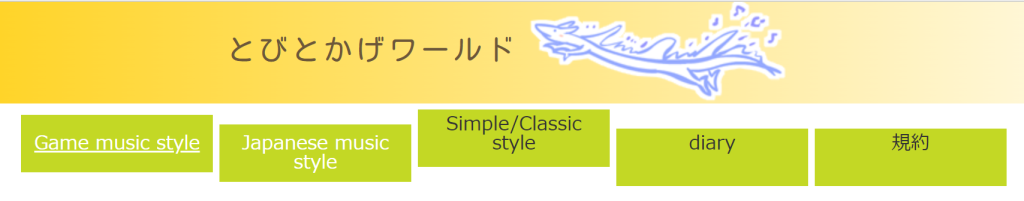
}失敗例 No.2

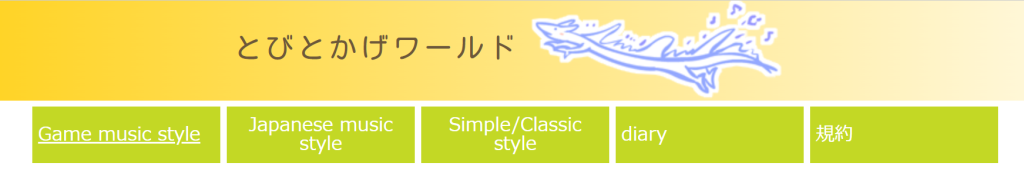
失敗例 No.3

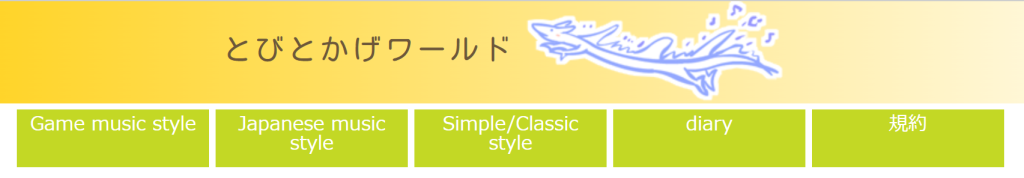
失敗例 No.4

0